
dev
window crypto
Oauth2 구현 시 고려
#react
#oauth
React 로 OAuth2 구현하고 있었다.
react-oauth2-code-pkce 라이브러리를 이용해서 만들고 있었는데
로컬환경에서는 idToken을 잘 가져오던 게 테스트 서버에 올리니 이런 에러를 벹어냈다.
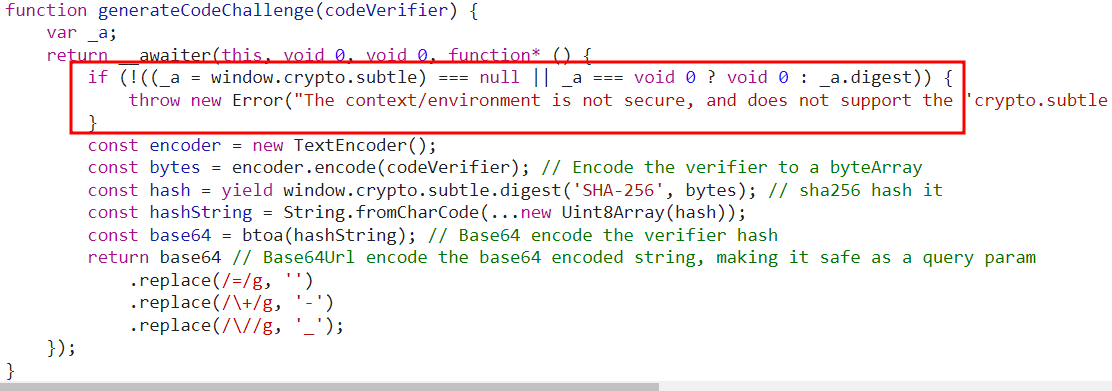
// ErrorError: The context/environment is not secure, and does not support the 'crypto.subtle' module. See: https://developer.mozilla.org/en-US/docs/Web/API/Crypto/subtle for details이건 뭐야....
context와 environment 가 문제라는 것으로 읽고 혹시 환경변수 문제가 아닐까 생각해 환경변수를 잘적용해주고 다시 올려봤는데도 똑같은 문제가 발생.
문제는 보안에 있엇는데 에러 메세지를 불러오는 코드를 자세히 보면

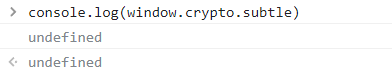
window.crypto.subtle 이 없으면 발생하는 문제였다.

콘솔에 찍어보니 안나옴...
crypto 객체에 subtle 은 보안환경에서만 활성화되는 것으로 ssl 인증을 받아얗 하나 생각하려던 찰나
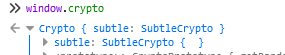
근데 로컬에서는 잘작동했던게 이상해서

로컬환경에서 찍어보니 또 나온다...
보안에 대한 정확한 기준을 모르겠어서 구글 크롬 보안문서를 봤더니
localhost도 “Secure origins” 들어가는 것을 확인할 수 있었다.
“Secure origins” are origins that match at least one of the following (scheme, host, port) patterns:
- (https, *, *)
- (wss, *, *)
- (*, localhost, *)
- (*, 127/8, *)
- (*, ::1/128, *)
- (file, *, —)
- (chrome-extension, *, —)
더 자세히 보려면 여기
글쓰다보니 두서가 없네.. 점점 더 나아지겠지

